在做资讯站时遇到让文章列表10行文章显示一条虚线及发布文章时间居右对齐的问题,在dede坛子里找了半天也没有答案,所以就自己想办法了,想了半天终于想出了办法,不敢独享,拿出来帮助遇到此类问题的朋友们,共享万岁。
实现代码:
<div class="veryhuolist">
<ul>
{dede:arclist row=30 titlelen=50 orderby=pubdate}
<li>
<li><span>[field:stime/]</span><a href="[field:arcurl/]" target="_blank">[field:title/]</a>
[field:global name=autoindex runphp="yes"]
if(@me%10==0)@me="<div class="liehuo_line"></div>";
else @me="";
[/field:global]
</li>
{/dede:arclist}
</ul>
</div>
如上边的代码,您只需要定义veryhuolist(列表)和liehuo_line(分隔线)的CSS样式就可以了。
(责任编辑:最模板) |
DEDECMS织梦文章列表每隔10行文章添加分隔虚线
时间:2016-11-26 01:44来源:未知 作者:最模板编辑 点击:次
在做资讯站时遇到让文章列表10行文章显示一条虚线及发布文章时间居右对齐的问题,在dede坛子里找了半天也没有答案,所以就自己想办法
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- DedeCMS5.7文章图片alt自动调用文章标
在网站中图片有alt无论是对网站还是对搜索引擎都是有好处的,...
- DEDE如何制作不同背景的列表
很多时候我们在做文章列表前面的序号时都直接采用的是背景图...
- dedecms会员登录积分每天只限增加一
织梦dedecms会员登录积分每天只限增加一次的实现思路 。 首先把...
- dedecms中修改摘要字数长度的方法介
织梦dedecms中修改摘要字数长度的方法介绍 。 本文介绍下,修改...
- 还原dede数据后系统基本参数空白栏
有时dedecms开发的网站在更换空间还原数据后,出现系统基本参数...
- DedeCMS5.7文章图片alt自动调用文章标
- 随机模板
-
-
 凡客成品ecshop模板普通版
人气:652
凡客成品ecshop模板普通版
人气:652
-
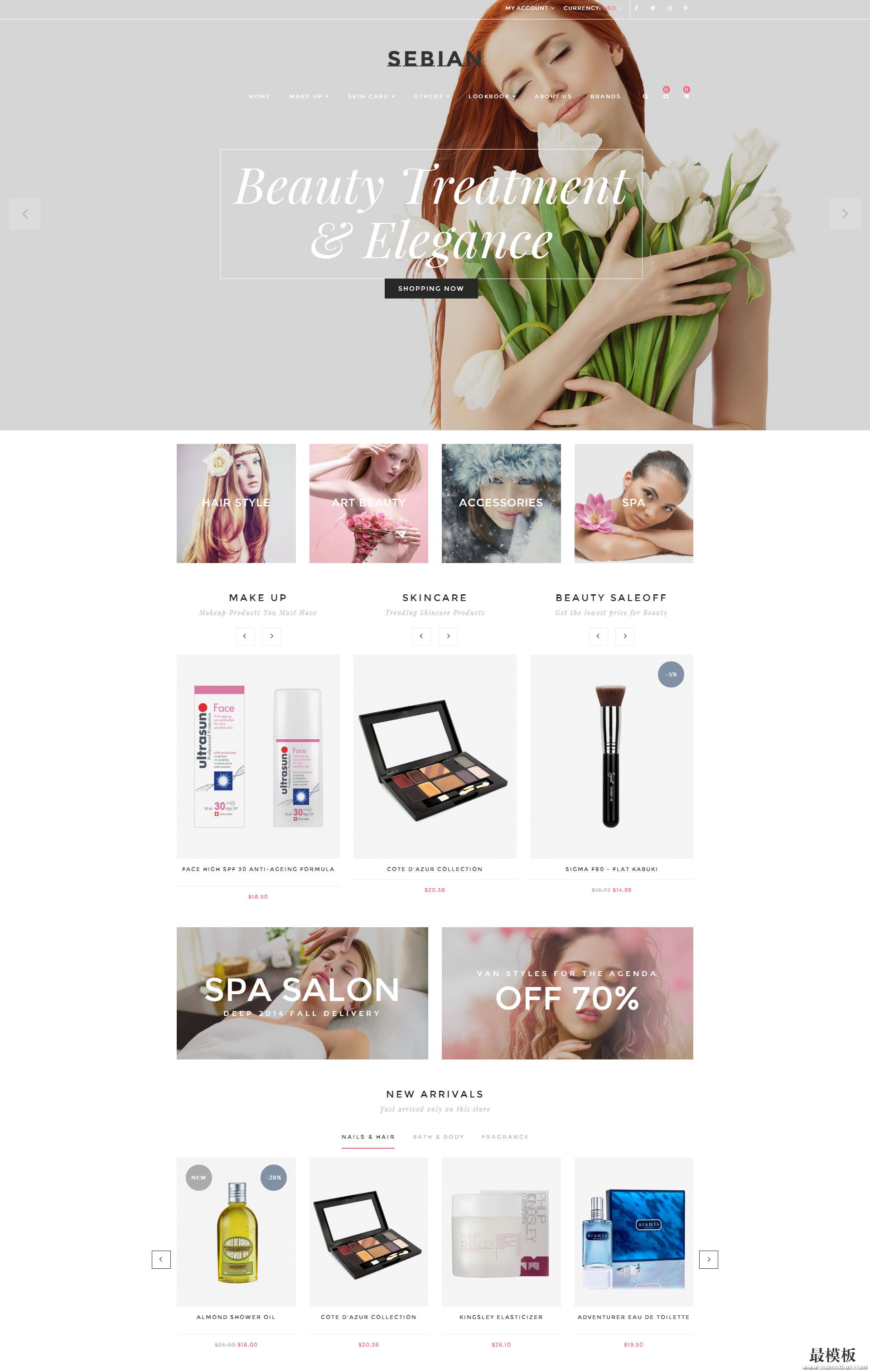
 Sebian外贸综合多用途mage
人气:157
Sebian外贸综合多用途mage
人气:157
-
 ecshop仿本来生活网2014加团
人气:2274
ecshop仿本来生活网2014加团
人气:2274
-
 蓝色幻想英文外贸ecshop模
人气:661
蓝色幻想英文外贸ecshop模
人气:661
-
 丽人坊化妆品ecshop模板
人气:539
丽人坊化妆品ecshop模板
人气:539
-
 免费仿易迅综合商城2014整
人气:4603
免费仿易迅综合商城2014整
人气:4603
-
