
5DF1DA99-D931-4154-ABA3-D9AE1CB8C0C8.png](http://upload-images.jianshu.io/upload_images/1714255-f10380c3f4ca0c6b.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240) 
65454508-3672-450D-A1A4-FB903BA109DF.png 
DEBE7546-F641-40E1-8D30-D037235C228C.png 
733C9A36-B723-41A9-AC5F-FF3B7D07ECC8.png 
729BACF9-75ED-49D5-89E0-A521C99FBD4D.png 
DD553CFC-E210-4E83-AE2A-490570CB599A.png 
8A14D06B-3825-42F3-8F6B-6A79DFC38458.png 
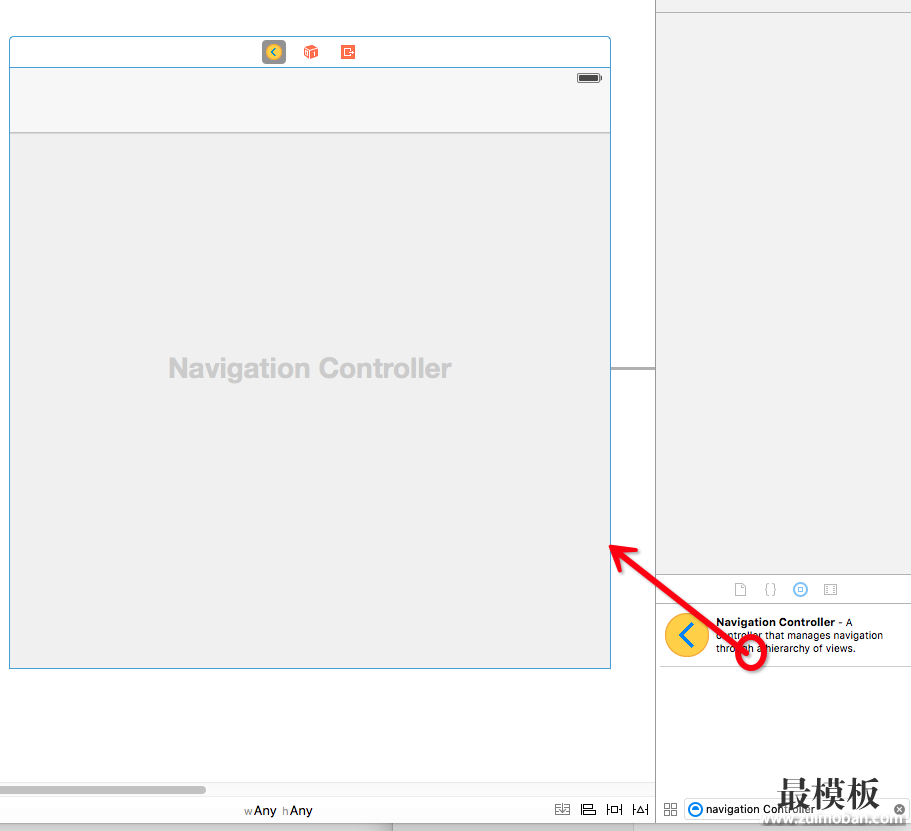
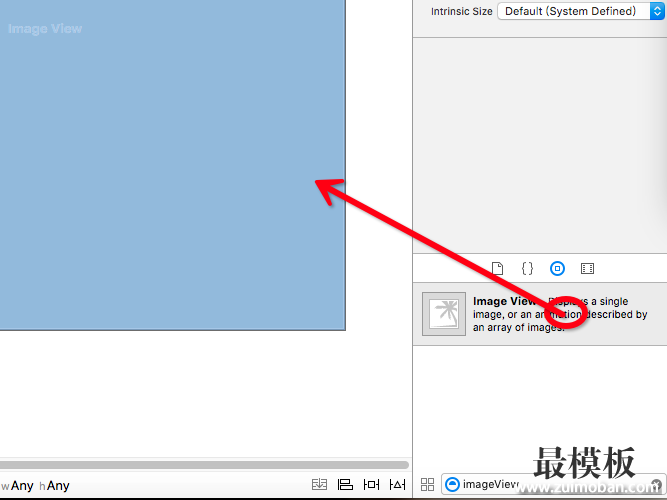
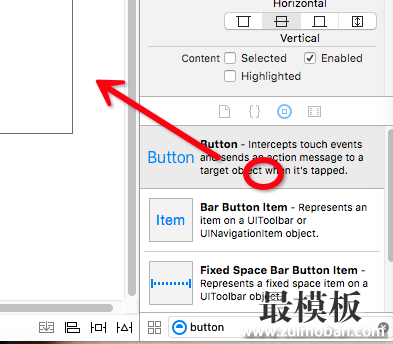
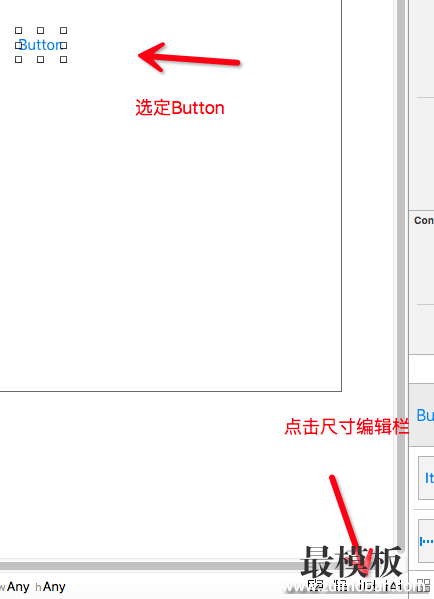
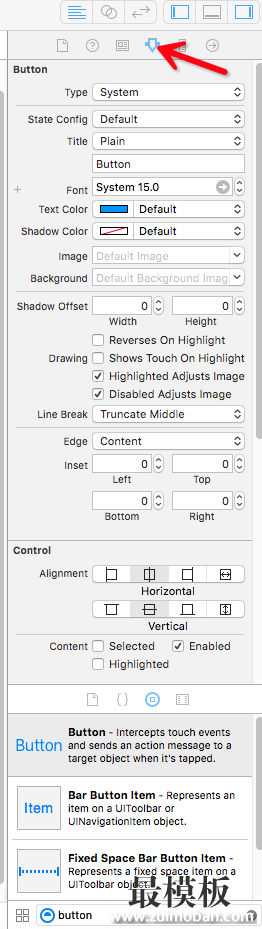
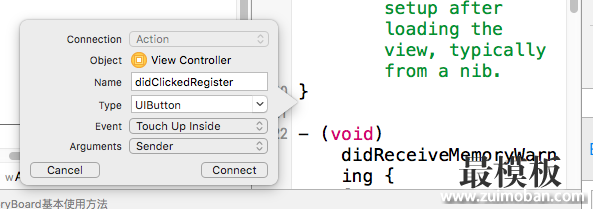
409EC65F-9700-4851-BBA2-1F0454FEC46C.png ) 2.创建一个Button(按钮): 在右下角输入框中输入button ,点住button拖入空白编辑处的View 上
5DF1DA99-D931-4154-ABA3-D9AE1CB8C0C8.png 
67A88ADA-6E2A-456C-932A-9AD4BADD1963.png 
778CFD07-0A9F-4723-BD9D-51FC7E9CC1DE.png 
D2492AFE-09CA-4A0E-91EF-23E70DD56659.png 
F7D71C8E-8316-46EF-9716-A542FDBD8ED4.png 
2913A29E-30F6-497A-B0CF-B9657C5FAC45.png 
4A057812-2C6D-4C9B-AC4B-E005ABBDC764.png 
394D3C73-F7A7-4AE6-ABF8-BFD0864A74F3.png 
37565586-FF61-454C-84FB-87BC71B24C0C.png 
3F7D7A64-96EB-40EA-8CCC-FEE3A2554795.png 
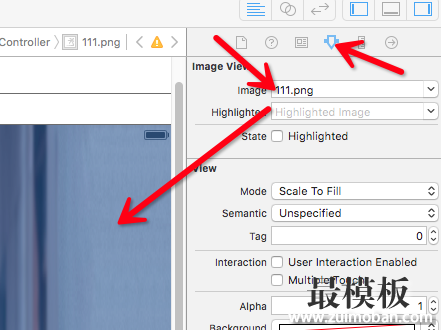
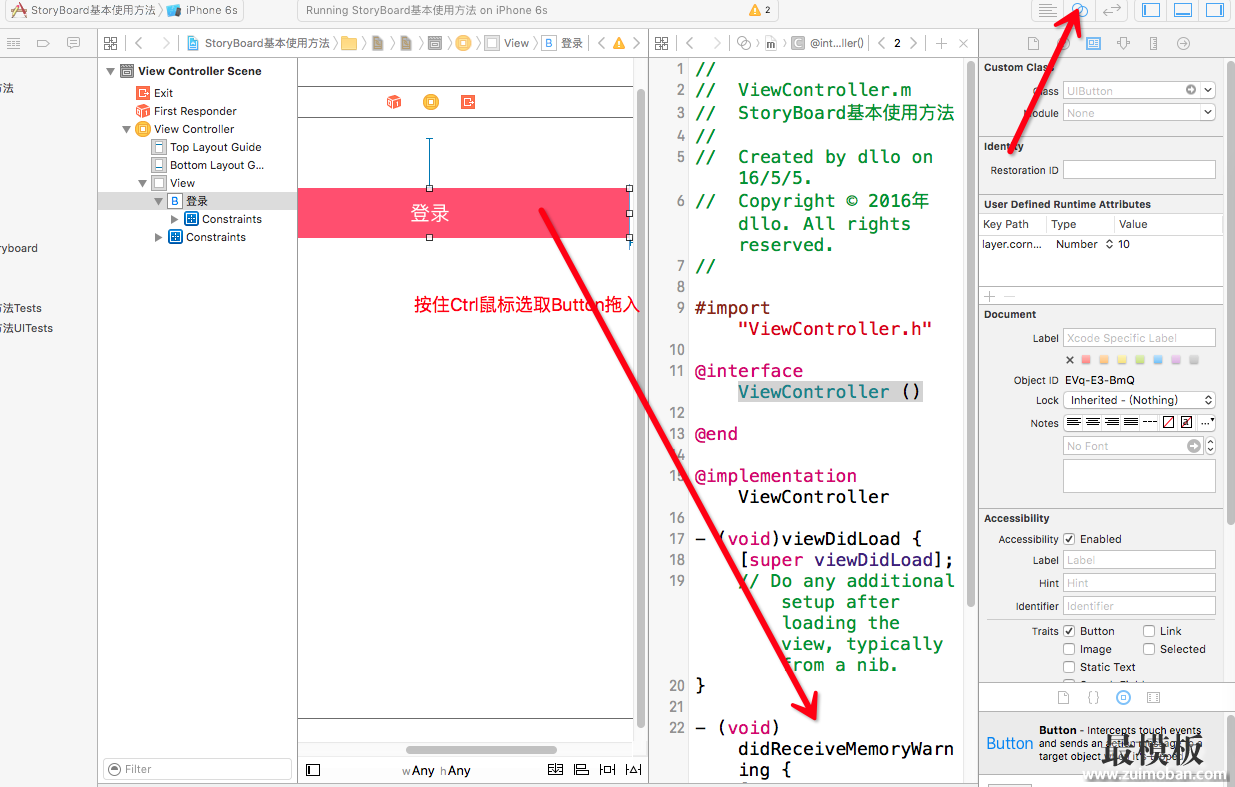
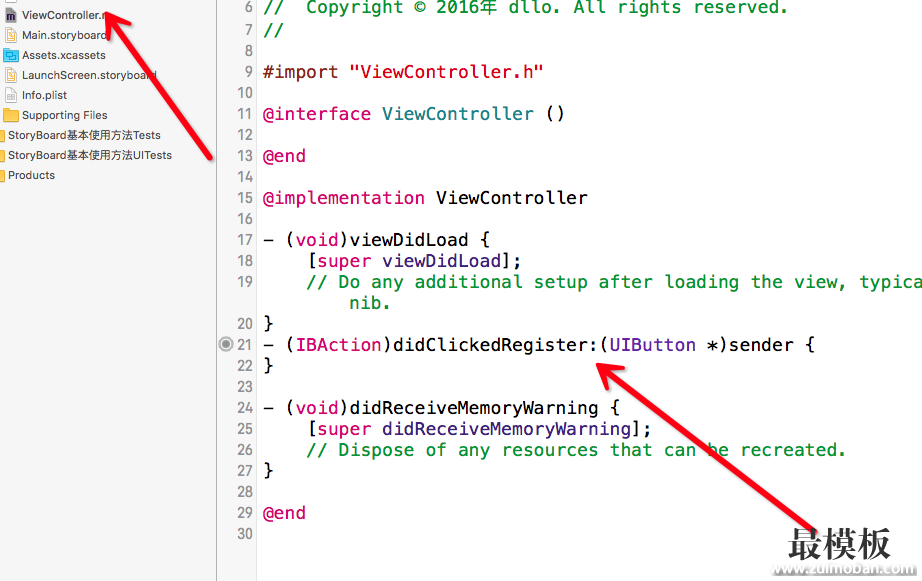
EF539F16-6209-4453-B464-856356EC238E.png 很多其他控件的创建方法也大多是这样的,希望大家以后学习中共同探讨. (责任编辑:最模板) |
iOS开发关于可视化编程StoryBoard的基本使用方法
时间:2016-05-07 02:12来源:未知 作者:最模板 点击:次
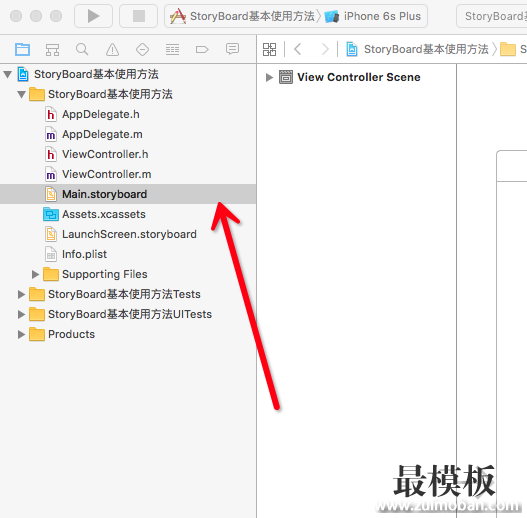
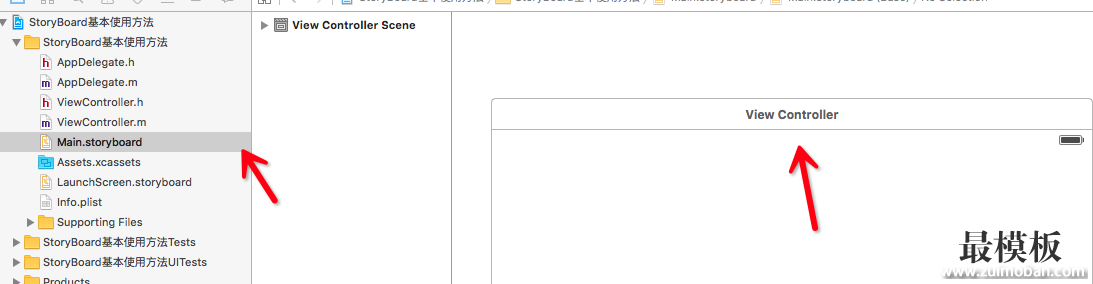
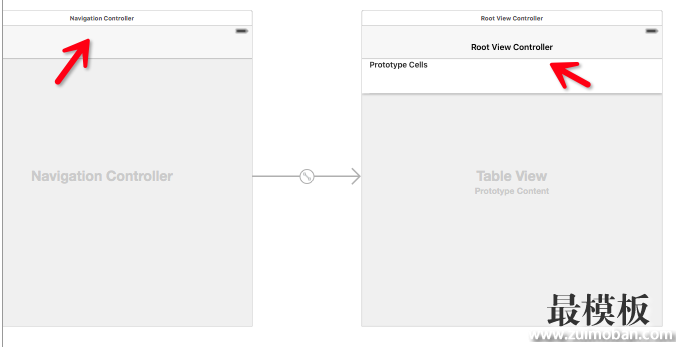
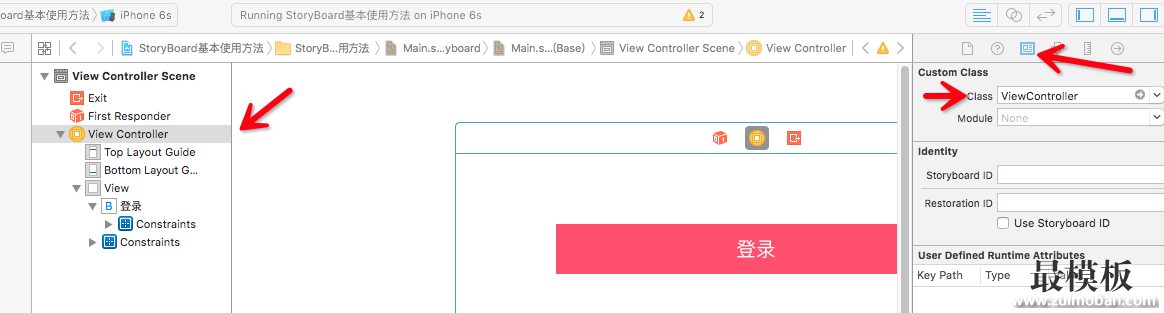
5DF1DA99-D931-4154-ABA3-D9AE1CB8C0C8.png](http://upload-images.jianshu.io/upload_images/1714255-f10380c3f4ca0c6b.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240) 点击进入Main.storyBoard会出现一个默认的视图控制器View
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容
-
- iOS之数据持久化详解
持久存储是一种非易失性存储,在重启设备时也不会丢失数据。...
- iOS的ipa重签名
重签名可以把越狱市场上的app重新用我们自己的开发者证书进行...
- 如何在iOS项目中创建多个target
项目里面创建了多个target(分别是:生产环境、测试环境、开发...
- IOS设置NavigationBar的颜色以及透明度
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色...
- iOS上传图像到服务器PHP接收的几种
1. 将图片转换为Base64编码,POST上传。PHP将Base64解码为二进制,再...
- iOS之数据持久化详解
- 随机模板
-
-
 zencart电脑公司模板
人气:2902
zencart电脑公司模板
人气:2902
-
 英文ecshop假发类外贸商城
人气:1570
英文ecshop假发类外贸商城
人气:1570
-
 红色钻石ecshop模板
人气:691
红色钻石ecshop模板
人气:691
-
 ecshop秒杀插件
人气:4582
ecshop秒杀插件
人气:4582
-
 ecshop仿康途保健健康用品
人气:1819
ecshop仿康途保健健康用品
人气:1819
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
