移动设备屏幕狭小,虽然可以基于移动使用场景进行输入和动效等方面的创新,但相对于PC来说,实现同等业务时,使用的页面数量更多,也就意味着页面层级或者说页面跳转会更多。另一方面移动设备随时随地的特性,更利于UGC(User-generated Content用户产生内容)类型产品的发展,UGC一般采用“内容-->用户-->该用户的其他内容”这种网状信息架构,从网状某个节点快速回到出发节点是非高频但非常紧急的操作。换言之,如何从深层级页面快速回到首页是一个非常值得思考的问题。本人在iOS右滑返回基础上进行微创新,在不影响现有交互的情况下实现快速返回首页。 
如何快速返回首页?
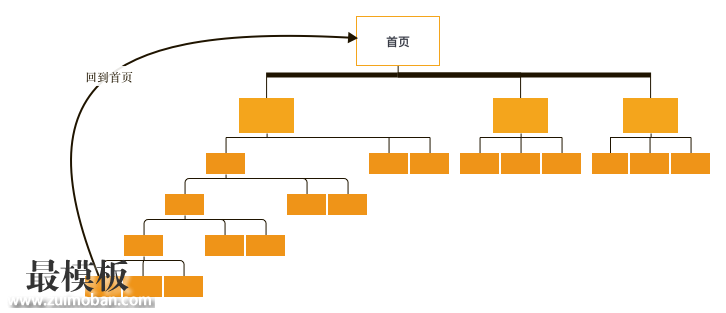
现存解决方案介绍底部标签栏底部标签栏是iOS平台最常见的导航方式,用户认知度较高易于学习和操作,在底部标签栏上可设置4或5个入口,便于板块之间的跳转。缺点是要实现快速返回首页在深层次页面必须保留底部标签栏,占用过多的屏幕空间,不利于内容较为丰富的次级页面的展示,当然可以增加在上下滑动时收起标签栏、不滑动时展开来改善这个问题。 
底部标签栏
浮动按钮
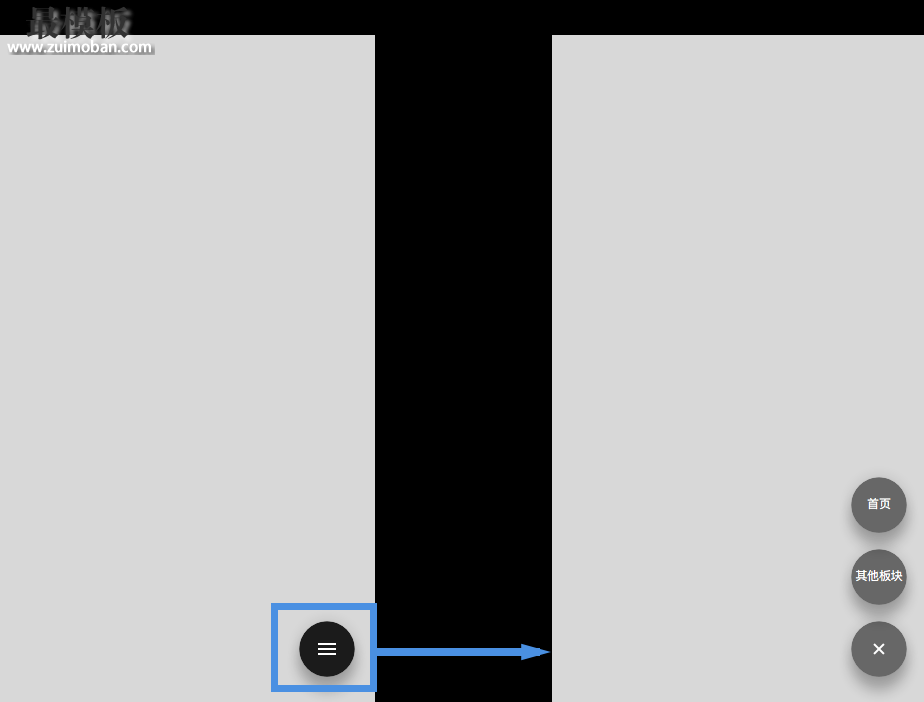
浮动按钮可以看作是的底部标签栏一种变式,将底部标签栏的入口收进浮动按钮里,点击浮动按钮后,再展开的菜单里选择回到首页。优点是占用的屏幕空间比底部标签栏更少,但是并不是所有应用都适合浮动按钮,而且相比于直观的底部标签栏多了一步点击展开浮动按钮的操作。此外浮动按钮在Material Design(Material Design是跨平台的通用设计规范,不仅是用于Android)中 
浮动按钮
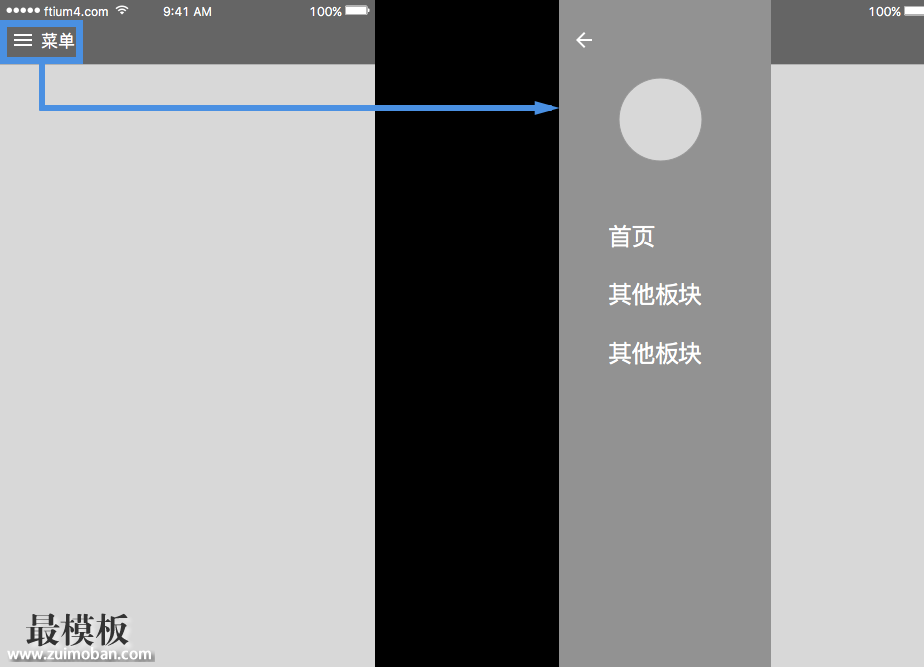
侧滑菜单侧滑菜单或者说汉堡菜单由于极差的可见性,已被不少盈利为主的企业打入冷宫,在国外某可用性测试中转化率仅2.7%。侧滑菜单比较适合有单一主场景的App,例如资讯阅读类App,用户主要行为是浏览资讯列表和阅读详情,不会频繁的切换到其他板块。 
侧滑菜单
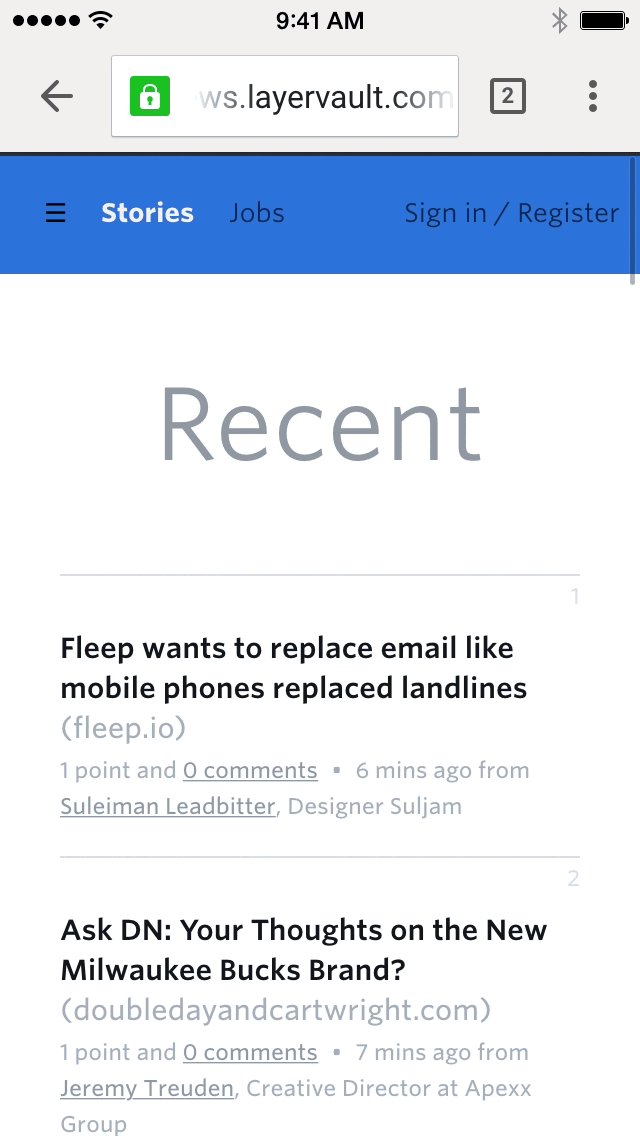
WebView标题栏关闭WebView是在原生App内(Native App)打开网页内容所用的控件,一般是全屏展示,由于网页也有跳转的特性,因此普遍的做法是在左上角的返回旁边加上关闭。返回的作用是网页内的跳转,而关闭是指关闭WebView回到原生App内,WebView在用户的认知里不是一个App的页面(是网页的页面),而是一个全屏的对话框(Dialog)。因此标题栏关闭只适用于WebView或全屏Dialog。返回和关闭挨在一起也容易误操作,比如亚马逊将返回和汉堡菜单放在左上角,遭到不少用户吐槽。 
WebView
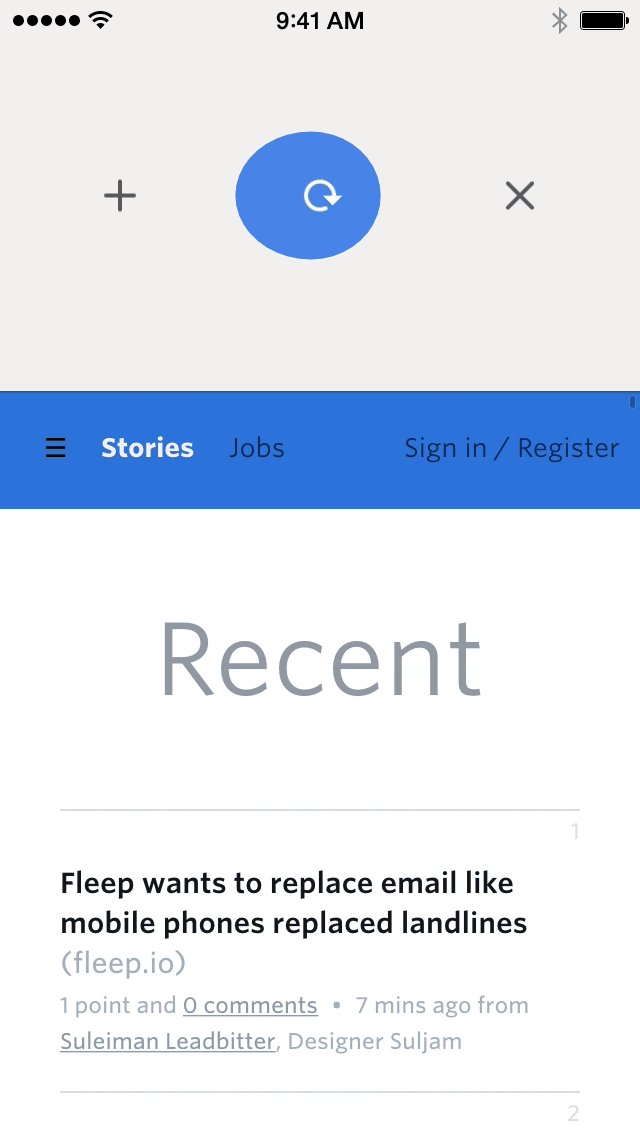
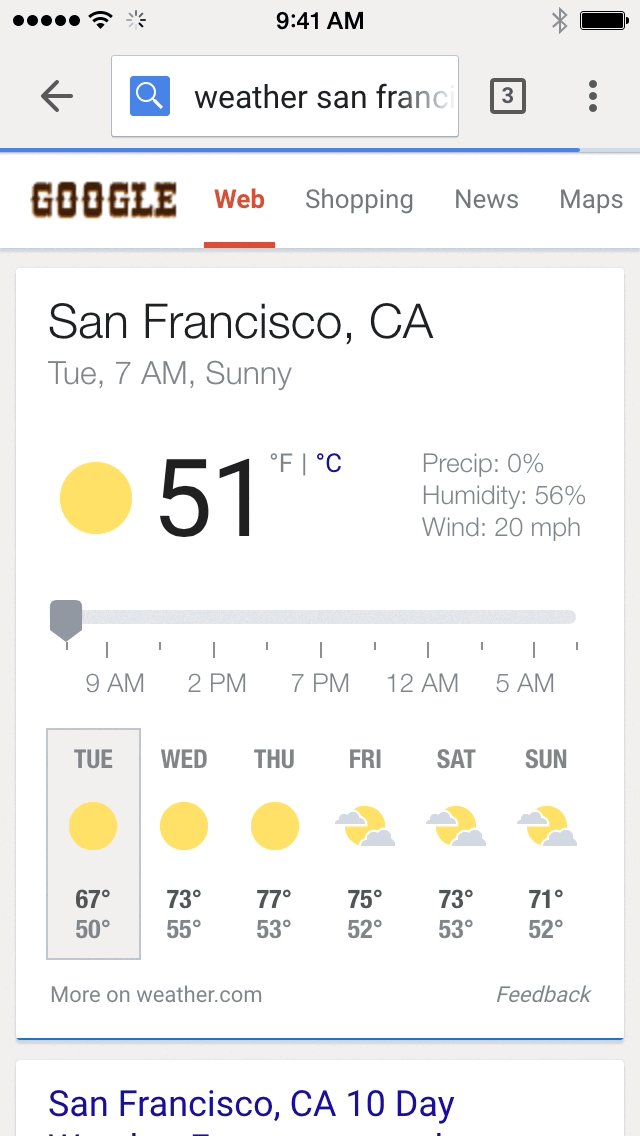
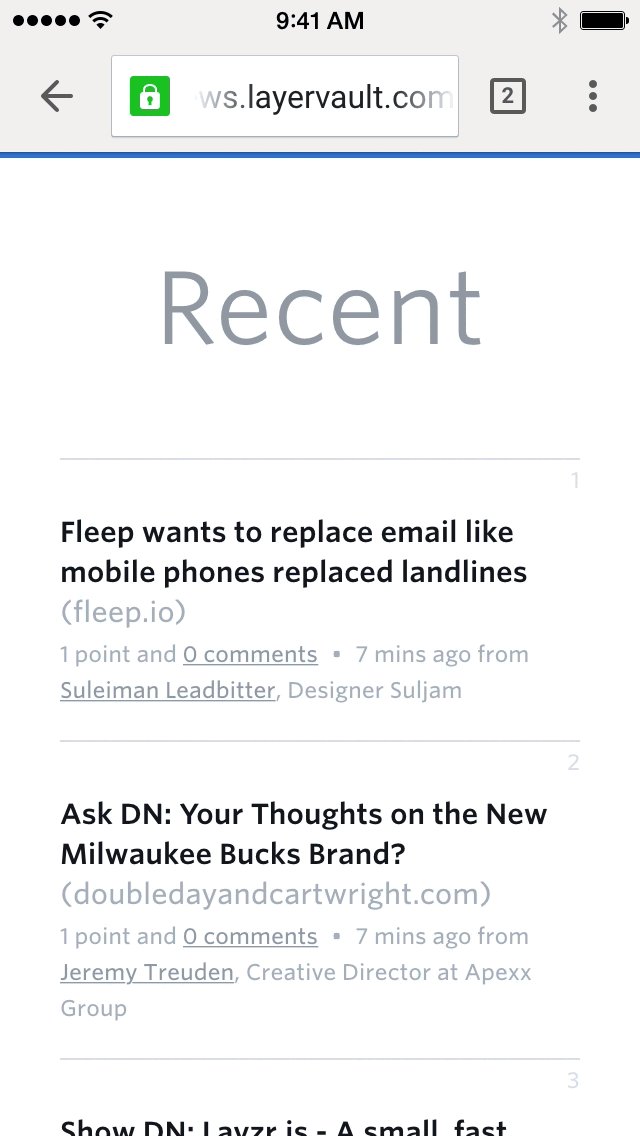
灵感来源pull to reload/open/closeChrome浏览器iOS版在2015年4月份对下拉刷新再设计(re-design),在下拉时除了直接松开手指进行刷新外,摁住左右滑动再松开打开新标签页或关闭当前标签。对于初级用户来说,新增的两个功能是隐性的,完全不会影响到原有的下拉刷新,不会让最常用的功能变复杂。对于有经验的用户来说,两个新功能可以提高浏览多网页时的效率。我在想能否从手势出发在不影响原有交互的情况下,设计一种返回首页的手势呢。 
Chrome for iOS
我的drag to back/home方案事实上,从屏幕左侧边缘向右滑动手势已经代替左上角返回按钮,成为iOS平台使用频率最高的返回方式。我的方案是:向右滑动时如果按住再向下滑动松手即可回到首页,直接向右滑动依然是返回上一页。另外此交互出现在第二层级时没有回到首页(第二层级的页面返回上一页和回到首页结果是一样的)。 
向右滑动返回上一页

向右滑动按住不送再向下滑动松开,则返回首页
|
drag to back/home—iOS快速返回首页的手势交互
时间:2016-02-16 00:52来源:未知 作者:最模板 点击:次
移动设备屏幕狭小,虽然可以基于移动使用场景进行输入和动效等方面的创新,但相对于PC来说,实现同等业务时,使用的页面数量更多,也就意味着页面层级或者说页面跳转会更多。
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:iOS自定义转场动画实战讲解
- 下一篇:iOS四种多线程技术方案
- 热点内容
-
- iOS身份证验证
在开发中,基本都需要到注册,而注册通常要输入一些身份信息...
- Swift_ios_开发之UINavigationController的常
1.导航栏是否隐藏 self.navigationController?.navigationBar.hidden = false 2...
- Android程序员如何入门iOS
近来因为公司的一些因素,需求触及iOS开发。在坑里摸爬滚打了...
- iOS获取设备型号和App版本号等信息
iOS开发过程中,有时候为了更好的用户体验或者为了bug跟踪,可...
- iOS开发之多线程技术
将通过四大方面清晰的对iOS开发中多线程的用法进行详尽的讲解...
- iOS身份证验证
- 随机模板
-
-
 ecshop仿凡客2011免费模板整
人气:4511
ecshop仿凡客2011免费模板整
人气:4511
-
 三色可换企业网站模板a
人气:575
三色可换企业网站模板a
人气:575
-
 ecshop考拉海购2016跨境电商
人气:1302
ecshop考拉海购2016跨境电商
人气:1302
-
 Prestashop简洁外贸饰品主题
人气:194
Prestashop简洁外贸饰品主题
人气:194
-
 ecshop英文外贸蓝色眼镜模
人气:477
ecshop英文外贸蓝色眼镜模
人气:477
-
 zencart羽绒服服装模板
人气:2116
zencart羽绒服服装模板
人气:2116
-
