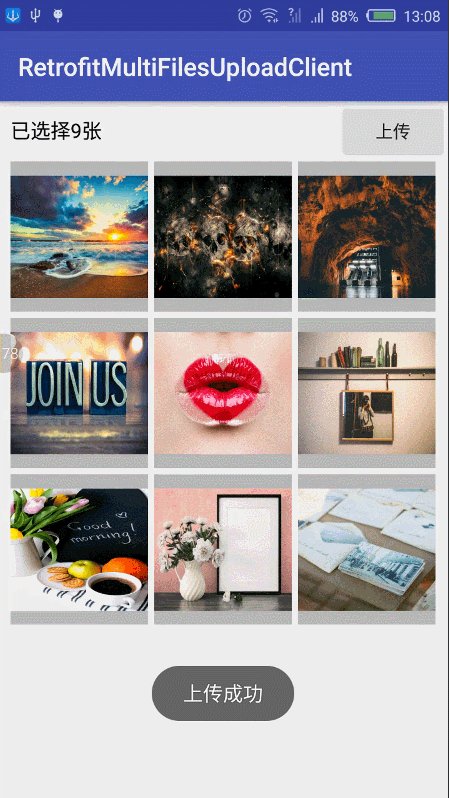
本文作为阶段性小结,将使用结合Python中的Flask框架实现Android端多文件上传功能。如果读者没有使用过Python中的Flask也没有关系,可以只看Android客户端部分,毕竟客户端工程师只使用API也是可以的。 1. 实验效果
2. Server端实战Server端负责接收保存客户端上传来的图片并提供访问图片的能力,Server有很多技术可以实现,Python作为一门具有强大的第三方库的语言,拥有很多web服务框架,如Flask,Django等。笔者采用Flask框架,Flask是微框架,实现小型功能十分方便,笔者实现的多文件上传功能,程序不超过30行。 下面具体来看看。 2.1 环境安装笔者使用的Python版本为3.4,可以去Python3.4下载 选择下载适合自己系统的版本。完整安装Python教程请自行搜索。 Python安装完成后需要安装Server端程序依赖库。通过pip安装: pip install Flask pip install werkzeug 2.2 程序实现首先要引入依赖库: from flask import Flask,request,send_from_directory,jsonify import os from werkzeug import secure_filename 本实验需要上传文件,需要将所上传文件的文件类型以及文件名做出限制,防止某些破坏服务器的程序运行,另外有些非法文件名如: filename = "../../../../home/username/.bashrc"如果黑客们能够操作这样的文件,对服务器系统来说,将是致命打击。所以 werkzeug 提供了 secure_filename 对上传文件的文件名进行合法校验。 判断文件后缀是否合法
ALLOWED_EXTENSIONS=set(['png','jpg','jpeg','gif'])
def allowed_file(filename):
return '.' in filename and filename.rsplit('.',1)[1] in ALLOWED_EXTENSIONS
接收上传文件的函数代码如下:
@app.route('/upload',methods=['POST'])
def upload_file():
if request.method=='POST':
for k in request.files:
file = request.files[k]
image_urls = []
if file and allowed_file(file.filename):
filename=secure_filename(file.filename)
file.save(os.path.join(app.config['IMAGE_FOLDER'],filename))
image_urls.append("images/%s"%filename)
return jsonify({"code":1,"image_urls":image_urls})
Flask支持GET,POST,PUT,DELETE等HTTP请求方式,使用装饰器进行修饰,类似于Java中的注解概念, /upload 为客户端请求的相对地址,请求方式限制为 POST .根据request内置对象,可以访问客户端发来的文件,将文件检查后保存在本地,其中 image_urls 为上传后的图片的相对地址数组。最后将图片的地址以json格式返回给客户端。 完整的Server端代码如下:
from flask import Flask,request,send_from_directory,jsonify
import os
from werkzeug import secure_filename
app = Flask(__name__)
app.config['IMAGE_FOLDER'] = os.path.abspath('.')+'\\images\\'
ALLOWED_EXTENSIONS=set(['png','jpg','jpeg','gif'])
def allowed_file(filename):
return '.' in filename and filename.rsplit('.',1)[1] in ALLOWED_EXTENSIONS
@app.route('/upload',methods=['POST'])
def upload_file():
if request.method=='POST':
for k in request.files:
file = request.files[k]
print(file)
image_urls = []
if file and allowed_file(file.filename):
filename=secure_filename(file.filename)
file.save(os.path.join(app.config['IMAGE_FOLDER'],filename))
image_urls.append("images/%s"%filename)
return jsonify({"code":1,"image_urls":image_urls})
#让文件映射访问,否则默认只能访问static文件夹中的文件
@app.route("/images/<imgname>",methods=['GET'])
def images(imgname):
return send_from_directory(app.config['IMAGE_FOLDER'],imgname)
if __name__ == "__main__":
# 检测 IMAGE_FOLDER 是否存在
if not os.path.exists(app.config['IMAGE_FOLDER']):
os.mkdir(app.config['IMAGE_FOLDER'])
app.run("192.168.1.102",debug=True)
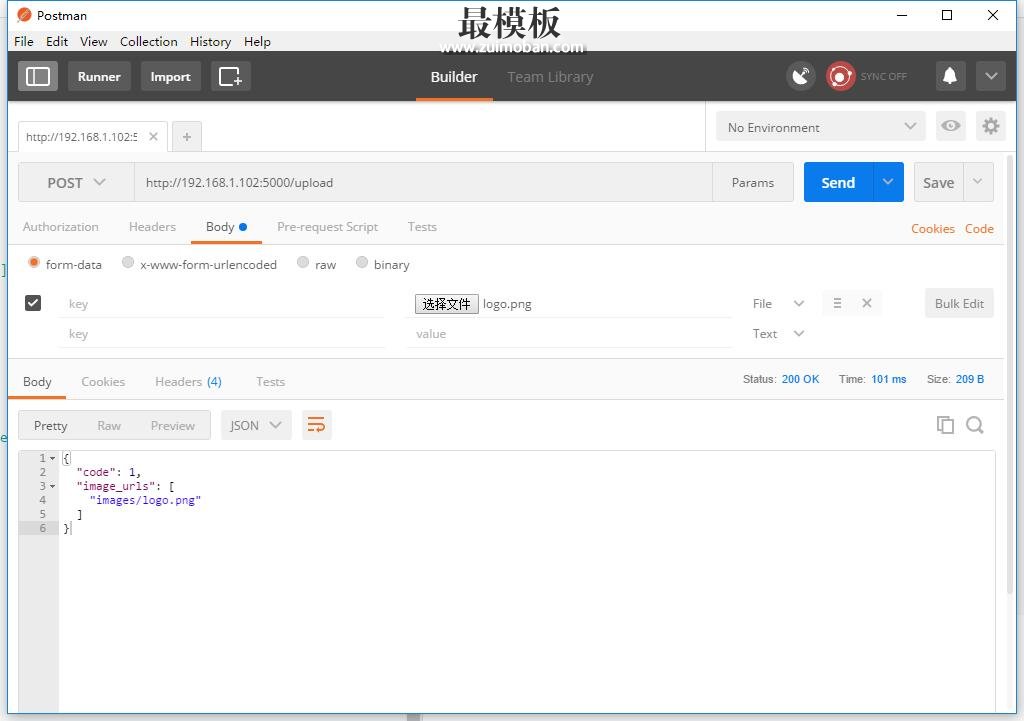
这里有一个小技巧,写完Server端代码后可以使用Postman进行测试,测试成功后再进行客户端程序开发。  3. 客户端开发因为涉及文件的上传,笔者这里以图片为例进行上传实验,图片上传除了重头戏Retrofit之外,还需要选择图片,笔者这里推荐一个模仿微信的图片选择库 ImagePicker . 3.1 添加依赖库图片加载库笔者喜欢使用Glide compile 'com.squareup.retrofit2:retrofit:2.1.0' compile 'com.squareup.retrofit2:converter-gson:2.1.0' compile 'com.github.bumptech.glide:glide:3.7.0' compile 'com.lzy.widget:imagepicker:0.4.1' 3.2 程序实现如果没有接触过Retrofit 2,可以来我的博客Retrofit教程 了解。 Retrofit2 是一个支持RESTful API的请求库,实际上只是对API请求方式的封装,真正的网络请求由OkHttp发出。 Retrofit2一般会定义一个ServiceGenerator类,用于动态生成Retrofit对象。
public class ServiceGenerator {
public static final String API_BASE_URL = "http://192.168.1.102:5000/";
private static OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
private static Retrofit.Builder builder =
new Retrofit.Builder()
.baseUrl(API_BASE_URL)
.addConverterFactory(GsonConverterFactory.create());
public static <S> S createService(Class<S> serviceClass) {
Retrofit retrofit = builder.client(httpClient.build()).build();
return retrofit.create(serviceClass);
}
}
具体的API操作由FlaskClient接口操作,
public interface FlaskClient {
//上传图片
@Multipart
@POST("/upload")
Call<UploadResult> uploadMultipleFiles(
@PartMap Map<String,RequestBody> files);
}
上传文件需要使用 @Multipart 关键字注解, @POST 表明HTTP请求方式为POST, /upload 为请求服务器的相对地址, uploadMultipleFiles 是自定义的方法名,参数为 Map<String,RequestBody> files 即多个文件组成的Map对象, @PartMap 表明这是多文件上传,如果单文件可以使用 @Part MultipartBody.Part file ,方法的返回类型默认为 Response ,由于我们已经开发了Server端,所以知道Server端的返回数据格式为Json,因此我们针对返回数据格式新建一个UploadResut类。
public class UploadResult {
public int code; // 1
public List<String> image_urls;
}
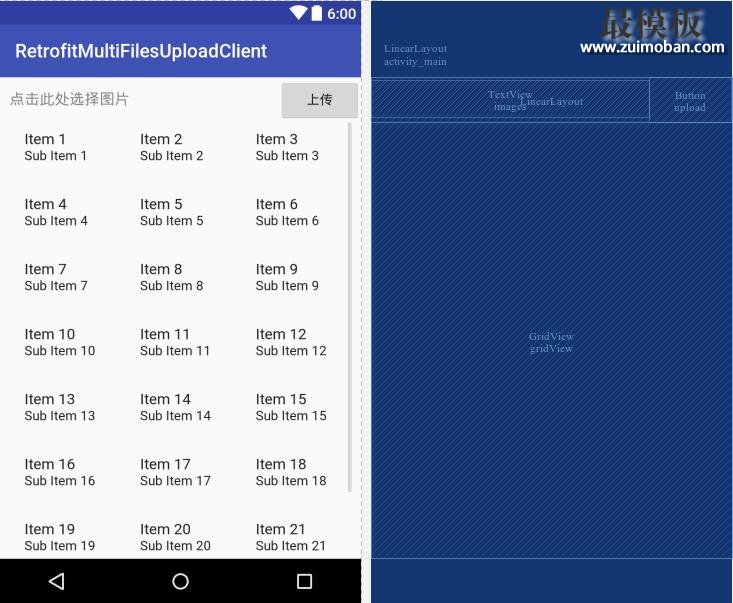
界面布局如图所示:  点击Upload按钮后执行上传操作,核心的方法:
public void uploadFiles() {
if(imagesList.size() == 0) {
Toast.makeText(MainActivity.this, "不能不选择图片", Toast.LENGTH_SHORT).show();
return;
}
Map<String, RequestBody> files = new HashMap<>();
final FlaskClient service = ServiceGenerator.createService(FlaskClient.class);
for (int i = 0; i < imagesList.size(); i++) {
File file = new File(imagesList.get(i).path);
files.put("file" + i + "\"; filename=\"" + file.getName(), RequestBody.create(MediaType.parse(imagesList.get(i).mimeType), file));
}
Call<UploadResult> call = service.uploadMultipleFiles(files);
call.enqueue(new Callback<UploadResult>() {
@Override
public void onResponse(Call<UploadResult> call, Response<UploadResult> response) {
if (response.isSuccessful() && response.body().code == 1) {
Toast.makeText(MainActivity.this, "上传成功", Toast.LENGTH_SHORT).show();
Log.i("orzangleli", "---------------------上传成功-----------------------");
Log.i("orzangleli", "基础地址为:" + ServiceGenerator.API_BASE_URL);
Log.i("orzangleli", "图片相对地址为:" + listToString(response.body().image_urls,','));
Log.i("orzangleli", "---------------------END-----------------------");
}
}
@Override
public void onFailure(Call<UploadResult> call, Throwable t) {
Toast.makeText(MainActivity.this, "上传失败", Toast.LENGTH_SHORT).show();
}
});
}
其中构建上传多文件的方法的参数较为关键, MediaType.parse(imagesList.get(i).mimeType)获取图片的mimeType,如果指定错误,可能会导致上传失败。
Map<String, RequestBody> files = new HashMap<>();
final FlaskClient service = ServiceGenerator.createService(FlaskClient.class);
for (int i = 0; i < imagesList.size(); i++) {
File file = new File(imagesList.get(i).path);
files.put("file" + i + "\"; filename=\"" + file.getName(), RequestBody.create(MediaType.parse(imagesList.get(i).mimeType), file));
}
集成 Callback 借口的匿名回调类的 onResponse 方法的第二个参数为服务器响应,通过访问 body() 方法返回 UploadResult 类型对象,接着就可以通过组合 ServiceGenerator.API_BASE_URL和 response.body().image_urls 中每一项访问上传完成的图片。 (责任编辑:最模板) |
Android用Retrofit 2实现多文件上传实战
时间:2017-04-04 00:21来源:未知 作者:最模板 点击:次
本文作为阶段性小结,将使用结合Python中的Flask框架实现Android端多文件上传功能。如果读者没有使用过Python中的Flask也没有关系,可以只看Android客户端部分,毕竟客户端工程师只使用
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:Android传感器应用开发
- 下一篇:没有了
- 热点内容
-
- 5分钟实现Android中更换头像功能
Android更换头像这个功能在用户界面几乎是100%出现的。通过拍摄...
- 探索Android视图加载器LayoutInflater
关于LayoutInflater的使用,在开发的过程中,LayoutInfalter经常用于加...
- Android性能优化之巧用软引用与弱引
从事Android开发的同学都知道移动设备的内存使用是非常敏感的话...
- Android中RelativeLayout和LinearLayout性能
先看一些现象吧:用eclipse或者Android studio,新建一个Activity自动...
- 开发者必须知道的Android Studio快捷键
Google推出Android Studio已经有些年头,但是很多人仍然在用Eclipse的...
- 5分钟实现Android中更换头像功能
- 随机模板
-
-
 ecshop全站URL自定义插件,
人气:5768
ecshop全站URL自定义插件,
人气:5768
-
 Leo Shopping英文时尚饰品母
人气:331
Leo Shopping英文时尚饰品母
人气:331
-
 ecshop拉玛服饰模板程序源
人气:1070
ecshop拉玛服饰模板程序源
人气:1070
-
 免费某ecshop商ecshop微信商
人气:21709
免费某ecshop商ecshop微信商
人气:21709
-
 ecshop食品保健模板蜂百得
人气:575
ecshop食品保健模板蜂百得
人气:575
-
 ecshop仿1号店2014豪华至尊模
人气:1165
ecshop仿1号店2014豪华至尊模
人气:1165
-